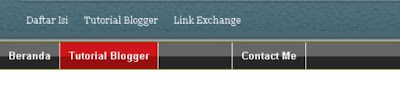
Lah, kali ini saya akan membagikan tips tetang pembuatan Menu Glossy Red pada blogspot.

- Login akun blog anda;
- Pilih Rancangan;
- Klik tab Tambahkan Gadget;
- Pilih HTML/JavaScript;
- Copy paste kode dibawah kedalamnya;
<style>
.piored-menu{
border:5px solid #cd0000;
padding:0;
clear:both;
}
.piored-menu{
margin:0px;
padding: 0;
float: left;
font: bold 13px Arial;
width: 100%;
overflow: hidden;
margin-bottom: 1em;
border: 1px solid #625e00;
border-width: 1px 0;
background: black url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYuJqoBl-5mN4MlHdL1Z8U5u7k3kjo8nr2xwsqw4-YI10hp7CsLGsdDy_KaNp0AAq68_VcacNJxD7JglVKmfiQ3dnaROAnSL6rHvJiibJAmq_OYJRoseD-rj5k6CmJRvoCcYAxbIRJ6Ik/s400/blockdefault.gif) center center repeat-x;
}
.piored-menu li{
display: inline;
}
.piored-menu li a{
float: left;
color: #fff;
padding: 9px 11px;
text-decoration: none;
border-right: 1px solid white;
}
.piored-menu li a:visited{
color: #fff;
}
.piored-menu li a:hover, .piored-menu li a.selected{
color: #fff;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh65PuHYUX_RkSVRsQ44Xk9xoFWcuk5DUZn1pvgedzlosSuCyONqCn-9p-JrxvN_owq9XerevXL0oHAdvqf2hTdhceMdttcR-NgYw_zn4wjhdtr0wddonFVYnFFuOLwlIIOuPhSebVNd7Y/s400/blockactive.gif) center center repeat-x;
}
</style>
<ul class="piored-menu">
<li><a href="#">Beranda</a></li>
<li><a href="#" >Tutorial Blogger</a></li>
<li><a href="#">Guest Book</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
- Lalu Simpan, selesai.
Swelamat Mencoba... Happy Blogging...!!!
0 komentar